Image Annotations
Image Annotation est une application qui permet de collecter et d’annoter des images de manière collaborative. Ces activités interactives peuvent être réalisées individuellement ou en groupe sur tout type d’images au format .jpeg. Il est possible de réaliser un porte-folio d’images et de les exploiter pour des présentations ou des illustrations.
Plusieurs types activités sont possible, pour plus de détail voir la rubrique “activité” ci-dessous.

Fermé 
Examen 
Limité 
Libre 
Référence 
Personnel 
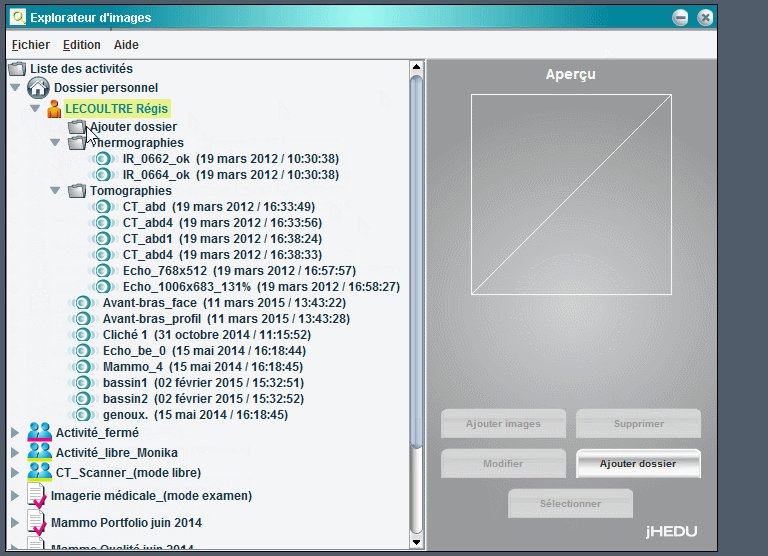
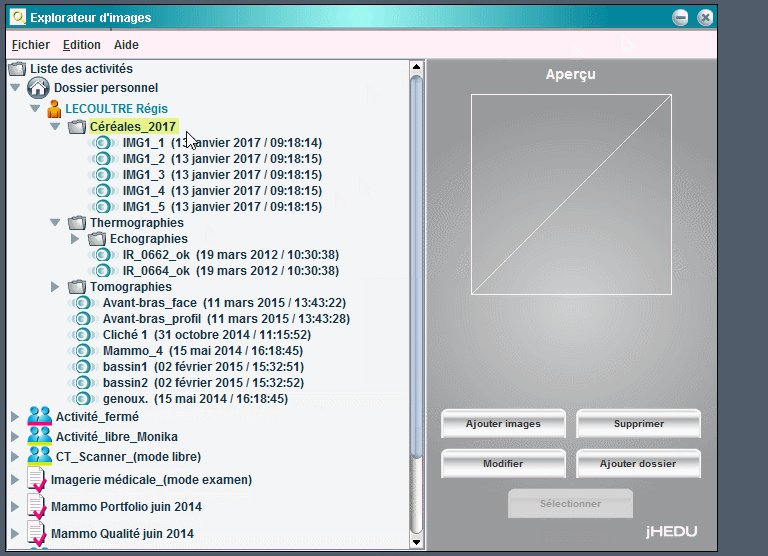
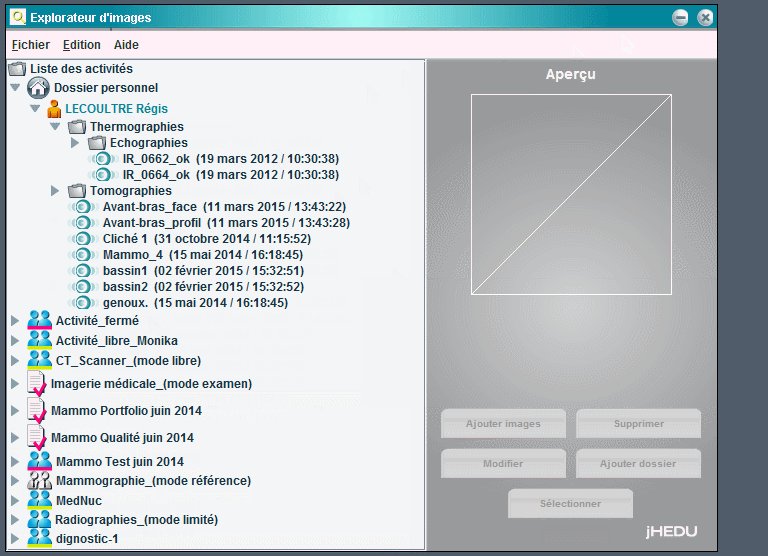
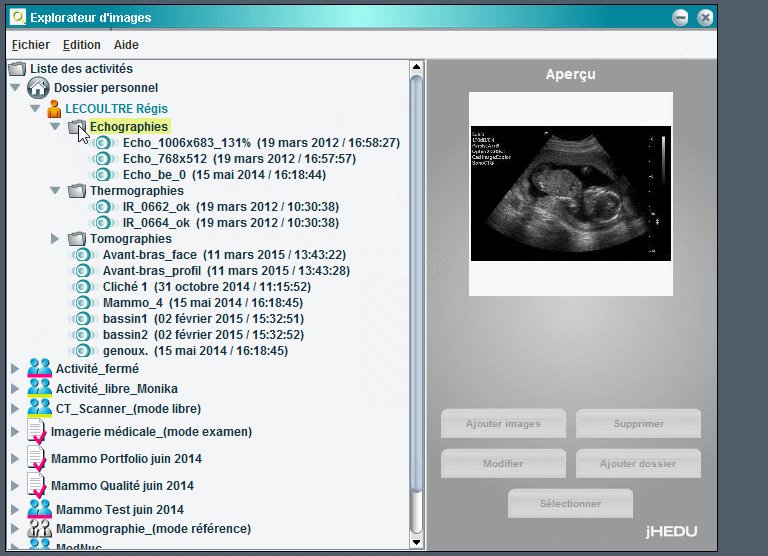
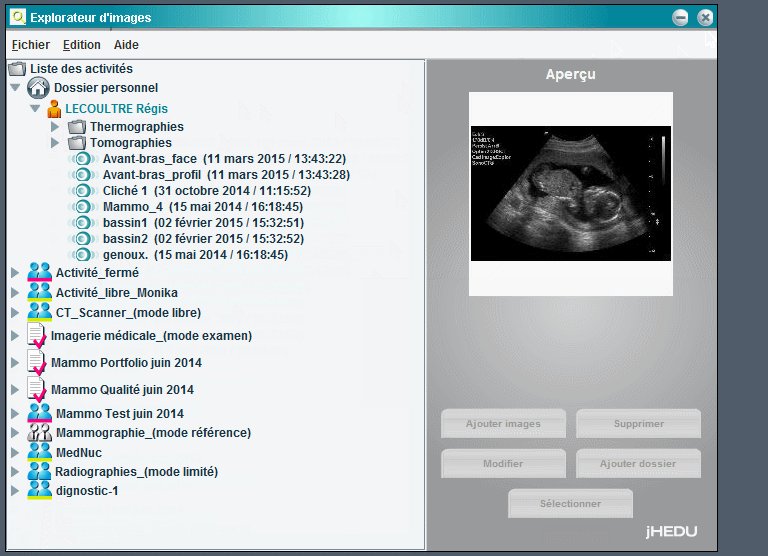
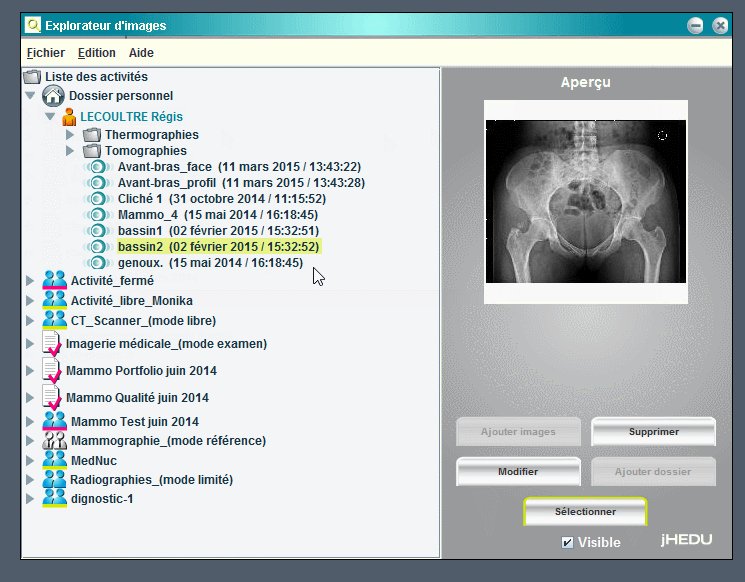
L’explorateur d’images
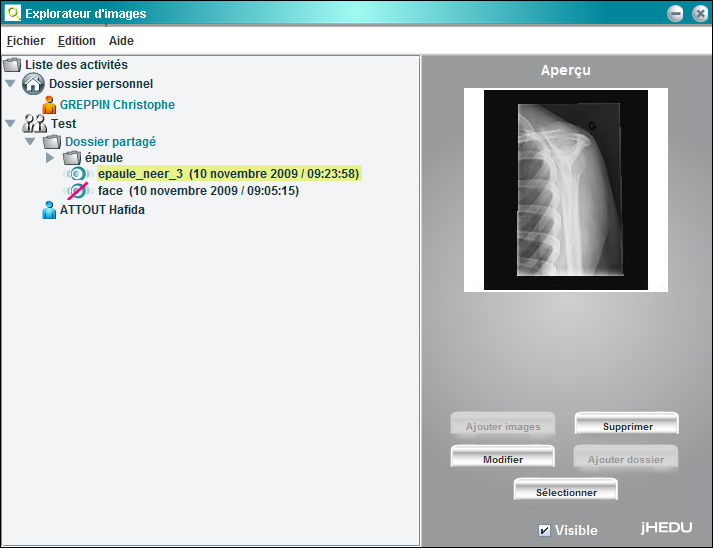
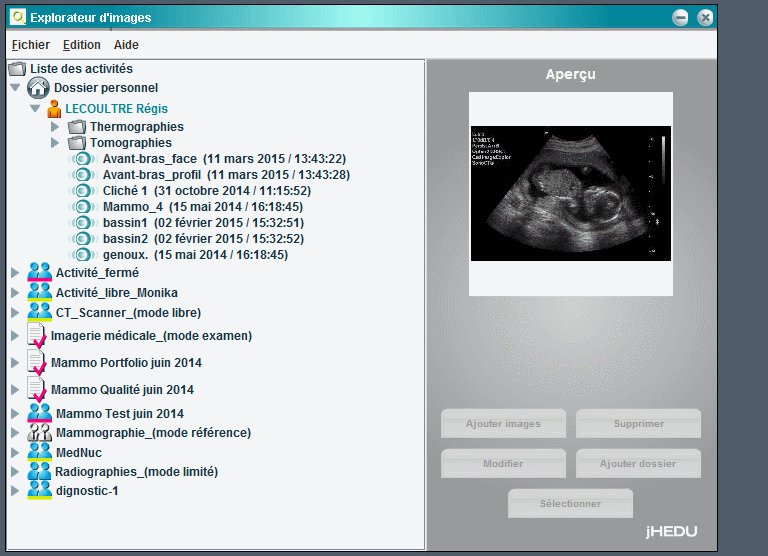
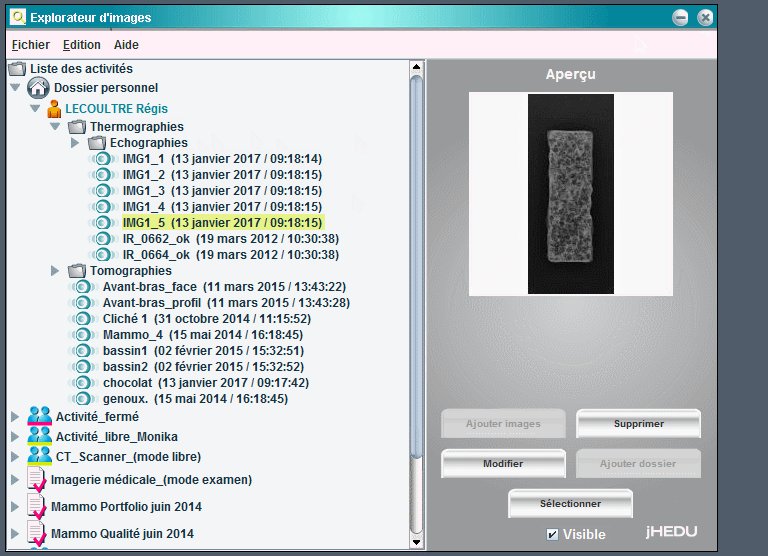
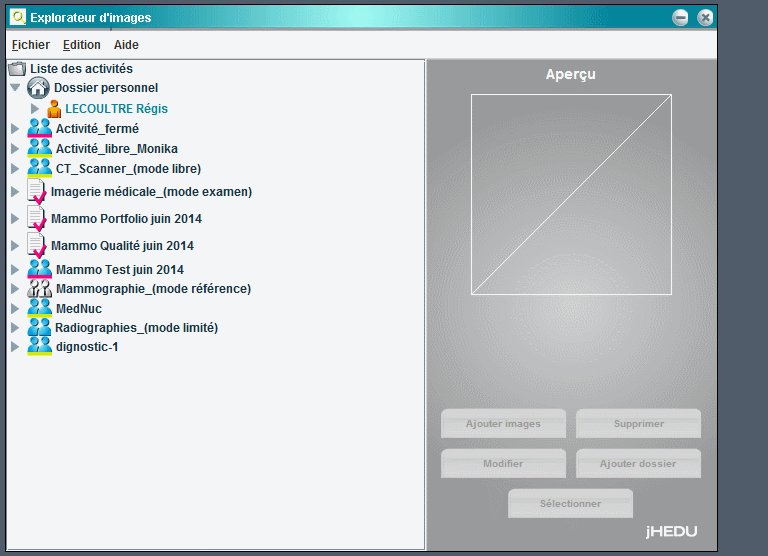
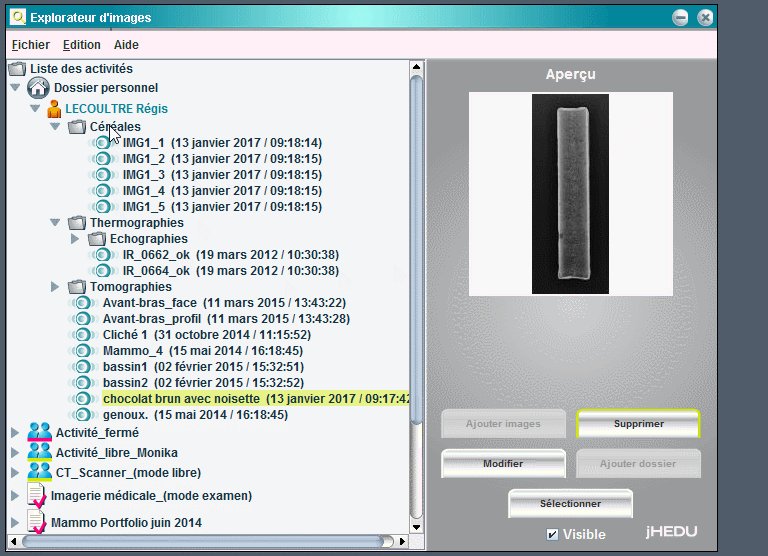
Lors de l’ouverture de ImageAnnotation, l’utilisateur a accès à l’explorateur d’images. Ce dernier représente toutes les activités dont l’utilisateur est membre. Dans chacune des activités, nous trouvons les différentes images «visibles» de tous les utilisateurs selon un système hiérarchique.
En effet, il est possible d’enregistrer des images mais de les rendre «invisibles» aux autres utilisateurs. Ce changement d’état est réservé uniquement à l’auteur de l’image en question. Il est possible d’effectuer cette action également sur ses annotations.
Chacune des activités comprend un dossier partagé qui permet aux professeurs responsables de mettre à disposition des images.

Comment ajouter une image?
Comment créer un dossier?
Comment supprimer un dossier ou une image?
Comment renommer un dossier ou une image?
Comment déplacer un dossier ou une image?
Comment séléctionner une image pour l’annoter?
Comment ajouter une image?

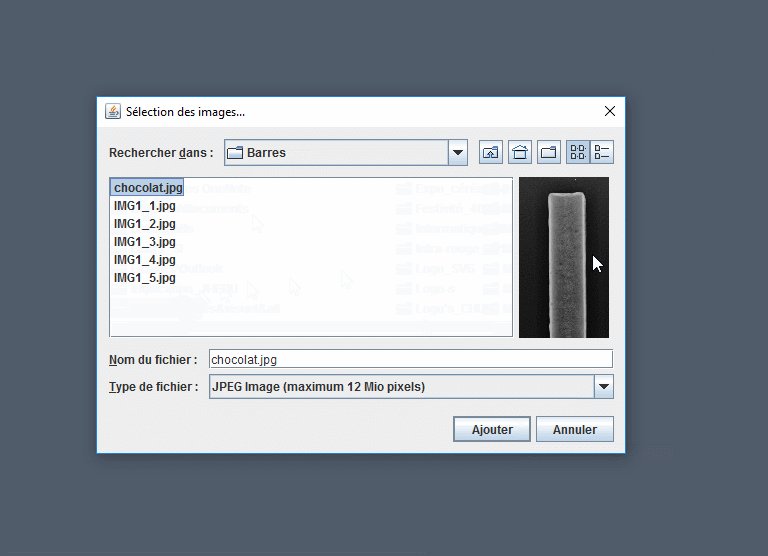
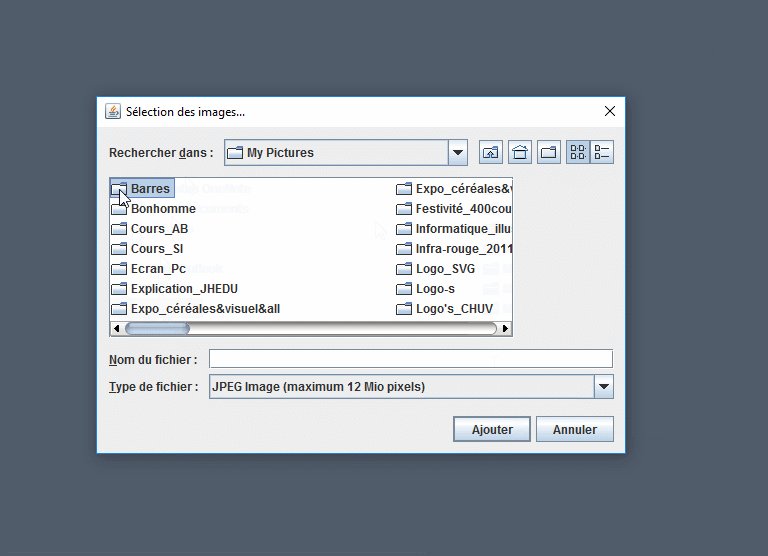
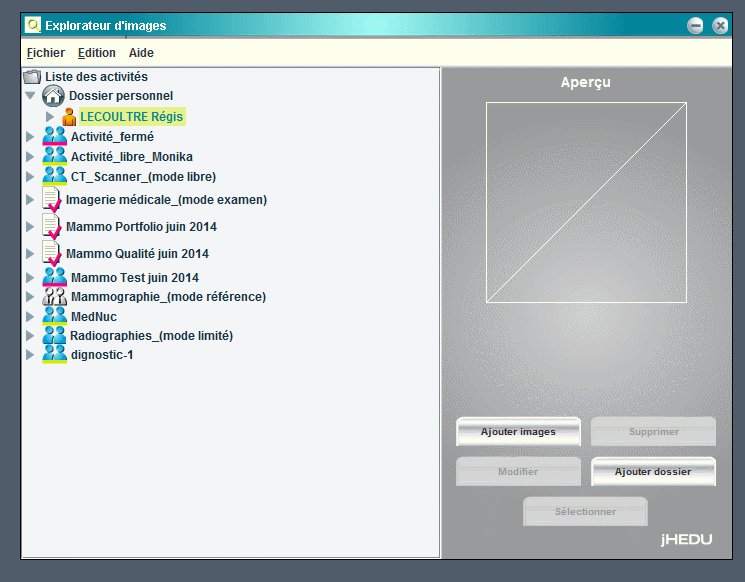
Les différentes images sont à ajouter grâce au bouton « Ajouter Images». Une nouvelle fenêtre s’ouvre permettant de naviguer sur le disque dur de l’ordinateur. Il est possible de voir uniquement les répertoires ainsi que les images de format JPEG. Lorsqu’une image est sélectionnée, nous pouvons voir dans la partie de droite une représentation miniature de cette dernière. Ainsi, il est plus facile de repérer les bonnes images à enregistrer. Il est également possible d’en sélectionner plusieurs à la fois afin de simplifier l’ajout. Une fois le choix effectué, il suffit d’appuyer sur le bouton « Ajouter » afin de les envoyer au serveur de fichiers. Une barre de progression apparaît permettant de suivre le transfert des différentes images au serveur. Les images se nomment par défaut de la même manière que sur le disque et sont placées dans le répertoire sélectionné lors de l’appui sur le bouton d’ajout. Ces informations peuvent être modifiées par la suite.
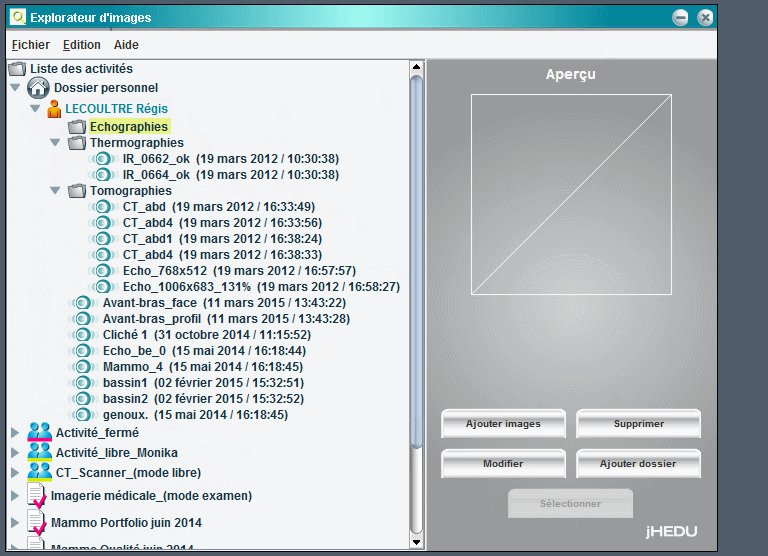
Comment créer un dossier?

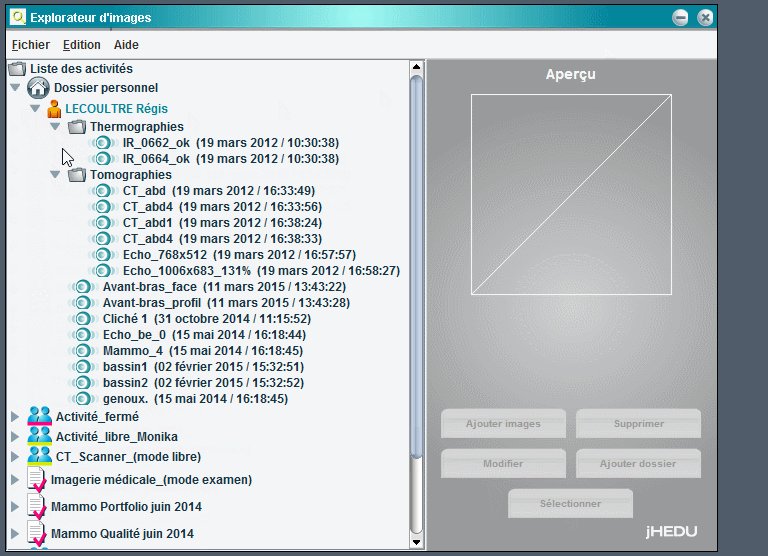
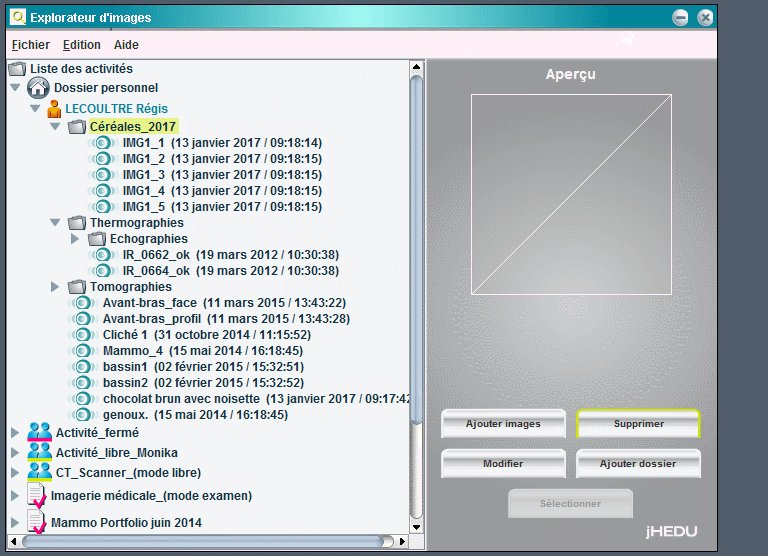
Afin d’améliorer la lecture et la classification des différentes images, il est possible à l’utilisateur de créer des dossiers de manière hiérarchique. Pour cela, il suffit d’utiliser le bouton « Ajouter dossier ». Ce bouton n’est actif que si un dossier est préalablement sélectionné. Bien entendu, l’utilisateur n’a le droit de créer des dossiers que dans son propre dossier, à l’exception du professeur qui peut en ajouter dans ceux de ses élèves. Le click sur le bouton a pour effet de créer un nouveau dossier nommé « Ajouter dossier ». Il suffit alors de cliquer une fois sur le nom de ce dossier pour le mettre en mode édition afin de pouvoir modifier son nom. Une fois l’édition terminée, l’utilisateur n’a plus qu’à appuyer sur la touche « Entrer » pour valider. Cette arborescence est stockée pour chacune des images dans la base de données. Elle est donc en quelque sorte « virtuelle ». De ce fait, si un dossier ou sous-dossier ne contient pas d’images, il ne sera pas sauvegardé à la fermeture de l’explorateur. Il est impossible de créer deux sous-dossiers avec le même nom dans un dossier donné.
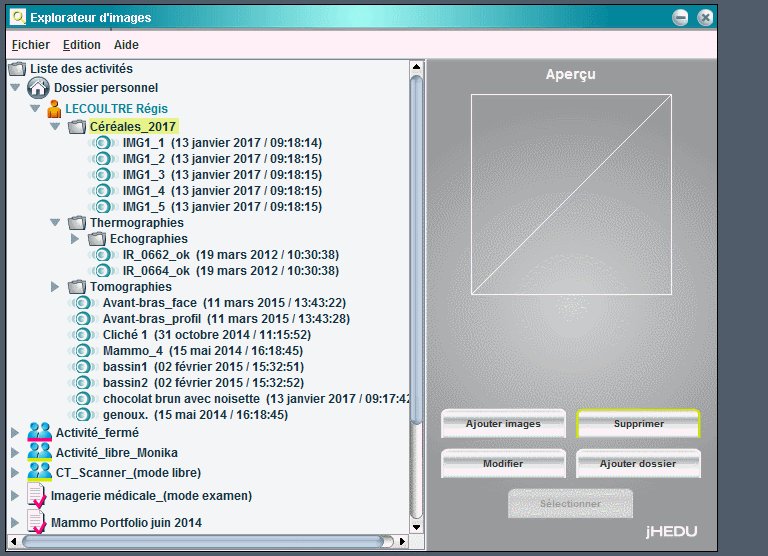
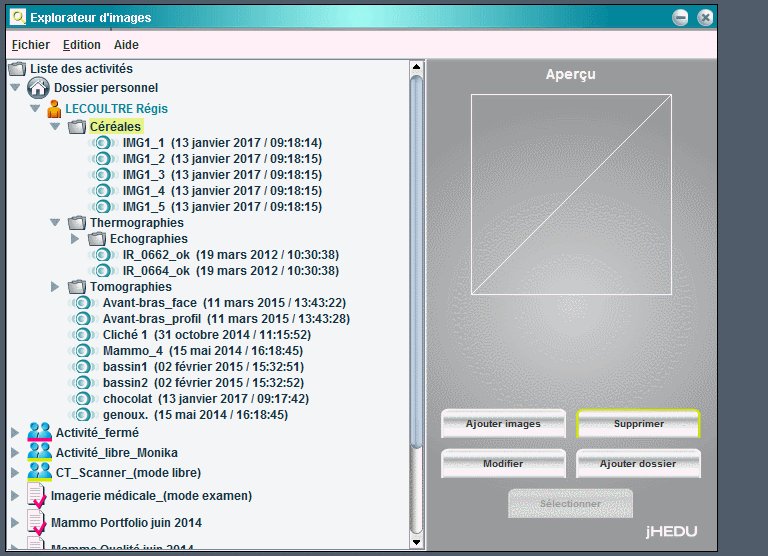
Comment supprimer un dossier ou une image?

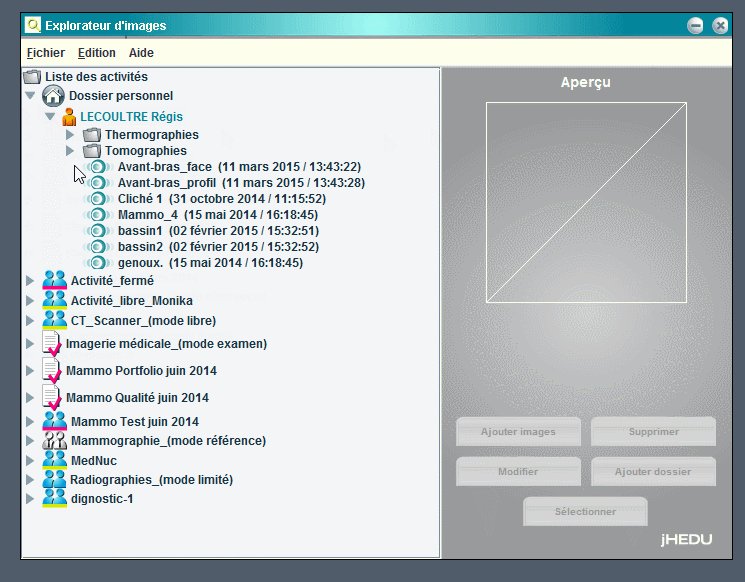
Il est possible de sélectionner n’importe quel élément dont l’utilisateur en est l’auteur afin de le supprimer. Comme dans le cas précédent, un professeur peut également effectuer cette opération sur les éléments de ses élèves. Cela fonctionne aussi bien avec une image qu’un répertoire en contenant. Pour effectuer une suppression, il faut utiliser le bouton « Supprimer ». Lors d’une suppression, un message de confirmation est affiché à l’utilisateur afin qu’il valide son choix. Ce message varie en fonction du ou des éléments supprimés. En effet, lorsqu’une ou plusieurs images sont concernées par la suppression, l’utilisateur est mis en garde que le fait d’effectuer cette action entraînera l’effacement définitif de ces dernières ainsi que de tous les calques associés.
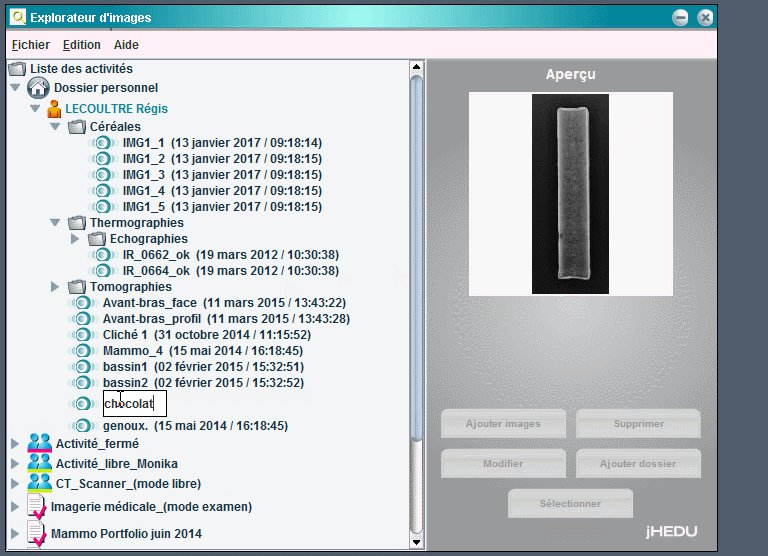
Comment renommer un dossier ou une image?

Cette action, comme la création et la suppression, est réservée à l’auteur ou aux professeurs de l’activité où se trouve l’élément. La modification permet de changer le nom d’une image ou d’un répertoire. Elle est disponible via le bouton « Modifier » de l’explorateur. Pour que le bouton soit activé, il faut préalablement sélectionner un élément valide, c’est-à-dire dont le nom peut être transformé. Il n’est, par exemple, pas permis de changer le nom de l’activité ou de son répertoire personnel. Une fois le bouton pressé, le nom de l’élément se met en mode édition. Il est alors possible de changer son nom puis d’appuyer sur la touche « Enter » pour confirmer. Selon le même principe que la création, il est impossible d’avoir deux sous-répertoires avec le même nom dans un répertoire donné. Un message prévient l’utilisateur en cas de conflit. Dans cette même fenêtre, nous pouvons changer l’état de visibilité d’une image à l’aide d’une case à cocher, mais cette manipulation n’est activée que pour l’auteur de l’image.
Comment déplacer un dossier ou une image?

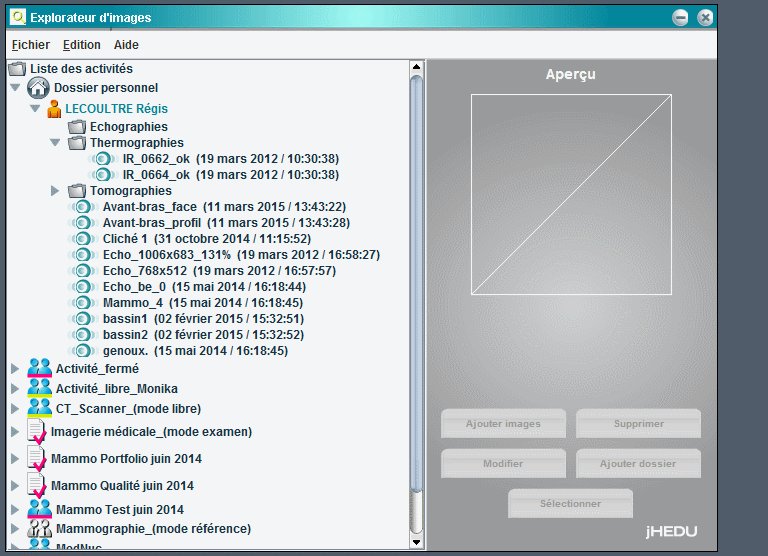
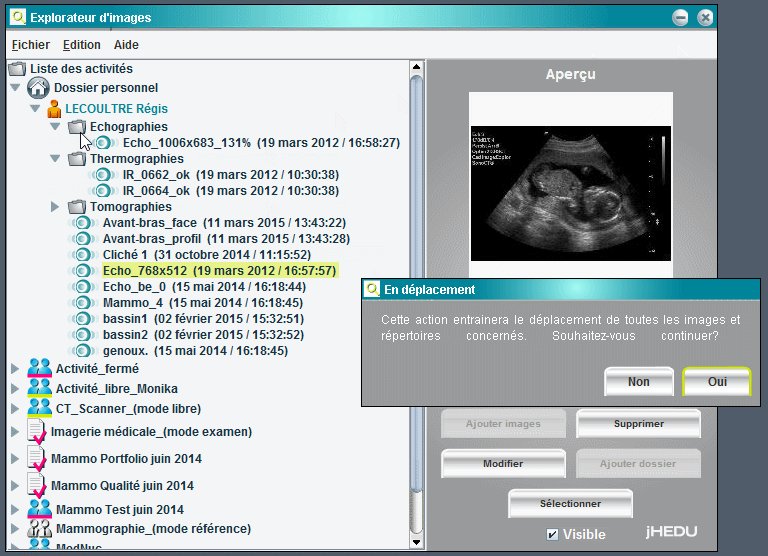
Comme pour un explorateur de fichiers, il est possible d’utiliser la fonction glisser-déposer. Comme pour les autres actions, le professeur peut l’effectuer dans tous les répertoires de la classe alors que l’élève ne peut le faire que dans le sien. Il est possible de déplacer autant un répertoire contenant des images qu’une image seule. Par contre, il n’est pas possible de déplacer une image d’une personne dans le répertoire d’une autre personne. En effet, les images appartiennent uniquement à l’auteur de celles-ci.
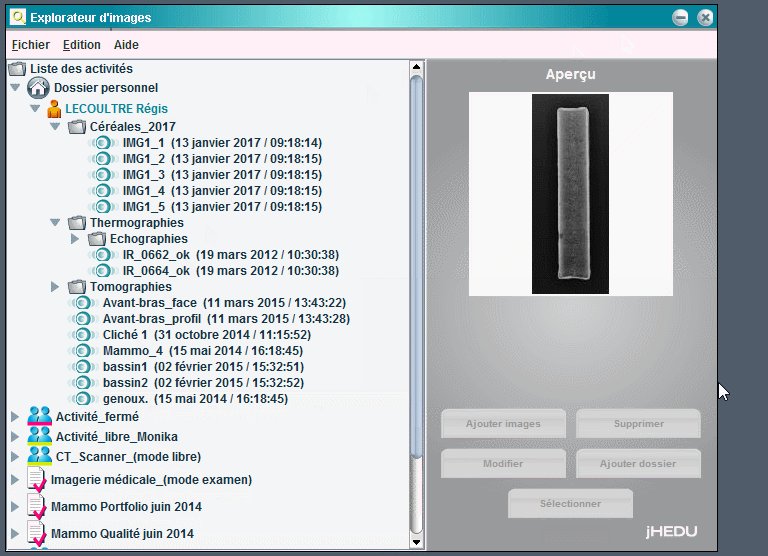
Comment séléctionner une image pour l’annoter?

Le bouton « Sélectionner » n’est activé que lorsqu’une image est choisie. Il permet de quitter l’explorateur afin d’ouvrir le programme d’annotation. Toutes les images visibles dans l’explorateur peuvent être ouvertes, c’est-à-dire celles du professeur et des élèves de la classe ainsi que celles des professeurs de référence. Le programme s’ouvre automatiquement en plein écran afin de garantir une bonne lisibilité de l’image.
Les paramètres d’affichages.
Les calques déjà présents.
Faire de nouvelles annotations.
La barre d’outils
Autres utilisations
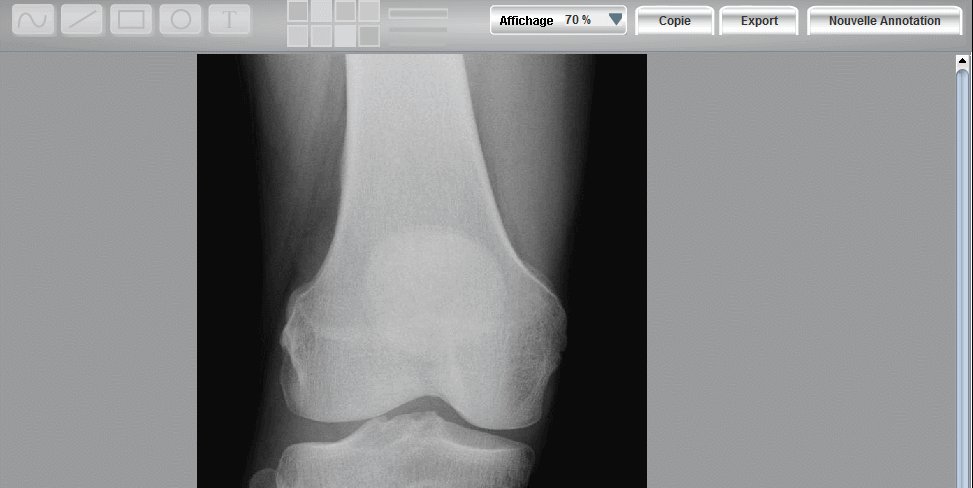
Les paramètres d’affichage.

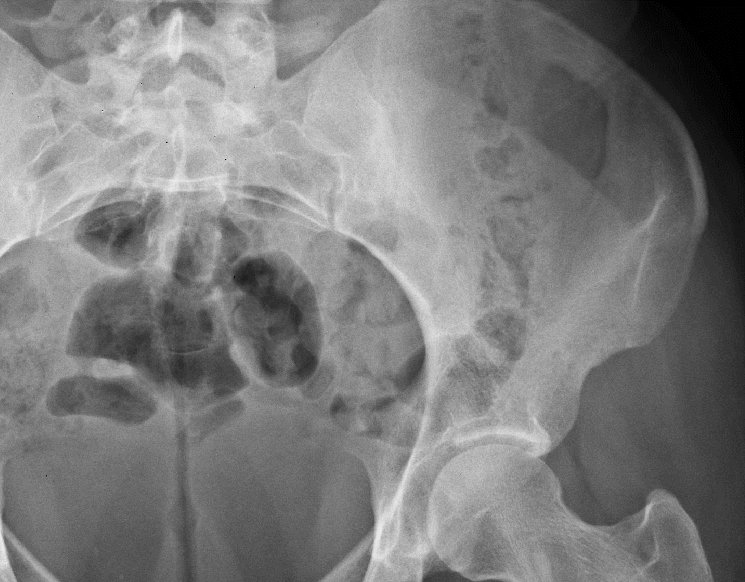
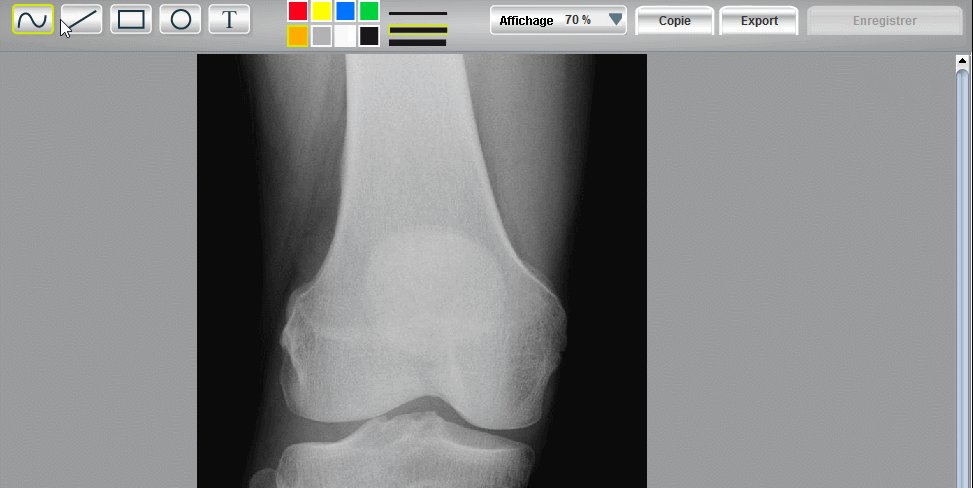
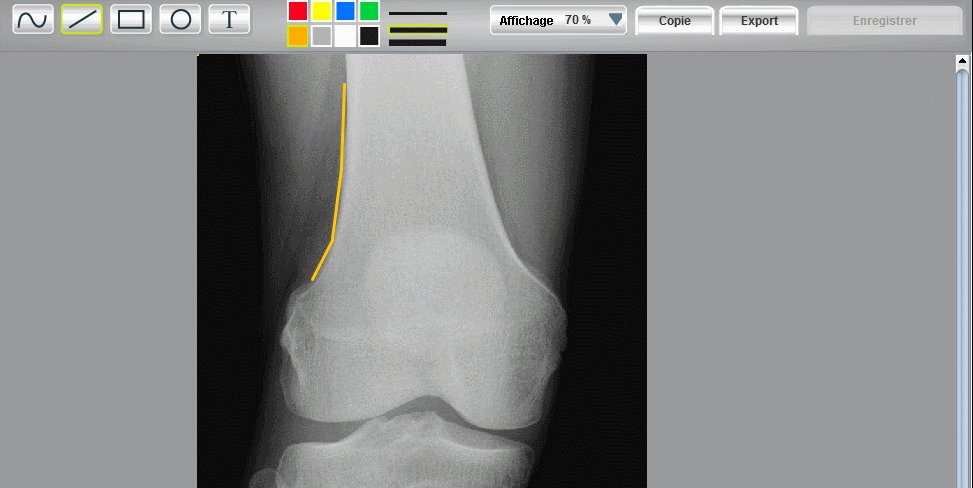
L’image sélectionnée auparavant dans l’explorateur d’image est affichée en image de fond comme illustré ci-dessus. Par défaut, sa taille est adaptée de telle sorte à pouvoir être observable dans son intégralité. Bien évidemment, la dimension peut être changée si besoin, comme nous le verrons ci-dessous. Etant donné que la plupart des images sont grandes et dépassent largement la taille de la fenêtre, elles sont affichées avec des scrolls. Ainsi, il est possible de faire défiler l’image en long et en large.
Bien que la brillance (luminosité) et le contraste de l’image soient des paramètres intrinsèques non modifiables une fois que l’image a été enregistrée en format JPEG, il existe une possibilité de varier momentanément ces deux paramètres pour faciliter une action d’annotation. Dans ce cas, il faut presser simultanément la touche [ B ] du clavier et le bouton de gauche de la souris. Un mouvement horizontal de cette dernière permet de varier la brillance. La même manipulation peut se faire avec la touche [ C ] pour le contraste. Ces modifications sont perdues une fois que l’on quitte l’image.

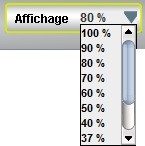
Le menu déroulant ci-dessus offre à l’utilisateur la possibilité de faire un zoom positif ou négatif sur l’image ainsi que sur les calques (annotations). En effet, l’image est toujours affichée par défaut en entier sur l’écran. Ce menu donne donc le choix de modifier la taille d’affichage de l’image en sélectionnant par palier de 10% sa taille pour des paliers allant de 10% à 100%. Pour les images de petites tailles, il est possible de les agrandir entre 100% et 500% par échelon de 50%. Il est bien sûr possible d’annoter à une taille autre que la taille d’origine. Malgré ceci, les calques (annotations) seront enregistrés à taille réelle et varient automatiquement avec la modification de la taille de l’image.
Les calques existants
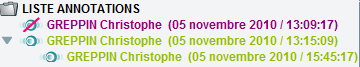
Sur la partie droite de l’application se situe la liste des différents calques (annotations) qui existent déjà pour cette image et dont la lisibilité est accordée à l’utilisateur. En effet, selon le type d’activité, les droits des utilisateurs changent sur la possibilité de voir les annotations des autres utilisateurs et du/des professeur(s) responsable(s).
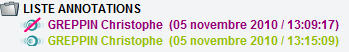
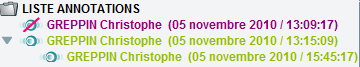
Chacun des calques est accompagné du nom et prénom de l’auteur ainsi que de la date et de l’heure de création. Ils sont représentés selon deux couleurs qui permettent d’indiquer si le calque est affiché ou non par-dessus l’image. Le vert indique que le calque est affiché. Si ce n’est pas le cas, la couleur est le violet comme dans l’illustration ci-dessous. Pour afficher ou masquer un calque, il suffit de double cliquer sur son nom.
Il est aussi possible d’afficher ou masquer tous les calques en une fois en double cliquant sur le titre « LISTE ANNOTATIONS ».

Etant donné que le nombre de calques ne peut pas être déterminé à l’avance et que la taille de la fenêtre est fixe, les différents calques sont également affichés à l’aide d’un scroll vertical. Ainsi, il est possible de parcourir toute la liste. Les calques sont automatiquement affichés dans l’ordre chronologique de leur création, les plus anciens étant en début de liste.
Il est possible, à partir de ce panneau latéral, de supprimer un calque. Pour cela, il suffit de faire un clique droite sur le nom du calque que l’on souhaite supprimer. Un menu s’ouvre à coté de ce dernier avec une option « Supprimer ». Une fois l’option choisie, il faudra confirmer l’action en répondant par l’affirmative à la question. Si l’option n’est pas présente, cela signifie que la personne n’a pas le droit d’effectuer cette opération, celle-ci n’étant réservée qu’à l’auteur du calque.
Une autre manipulation est accessible uniquement pour les auteurs. C’est la permission de rendre « visible » ou « invisible » un calque. Celle-ci s’effectue à l’aide de l’option du même nom qui est disponible dans le même menu qui apparaît lors du clique droite sur le calque. Chaque calque a un petit logo turquoise devant son nom (cf illustration ci-dessus).Si ce dernier est barré, cela signifie que le calque est invisible et inversement s’il est en clair. Cette option est avant tout utile aux professeurs qui ne souhaitent divulguer le corrigé qu’à la fin d’un exercice.
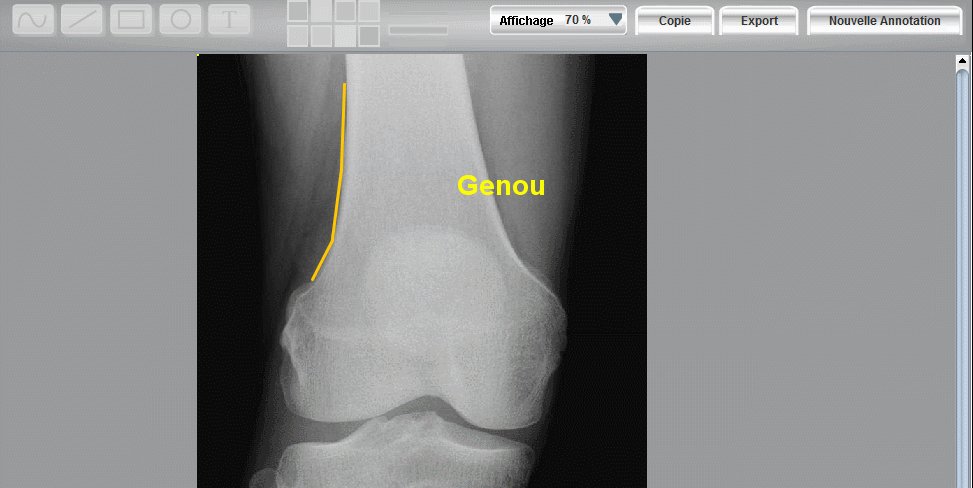
Nouvelles annotations
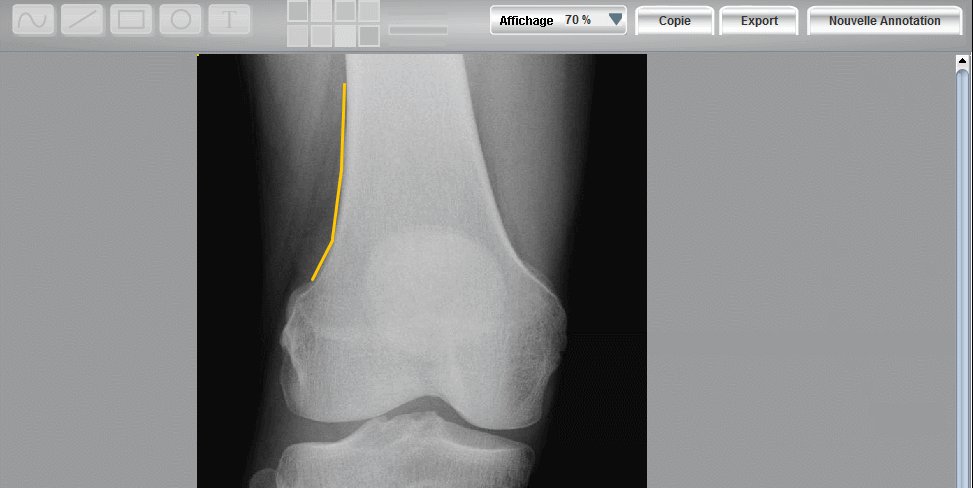
Le composant tout à droite de la barre d’outils est le bouton de démarrage pour les annotations ; il permet de lancer et d’enregistrer une annotation. Son label change en fonction de l’action qu’il effectue. Au départ de l’application, tous les composants de la barre d’outils sont désactivés. Il faut expressément appuyer sur ce bouton afin de démarrer une action d’annotation et d’activer les différents composants.

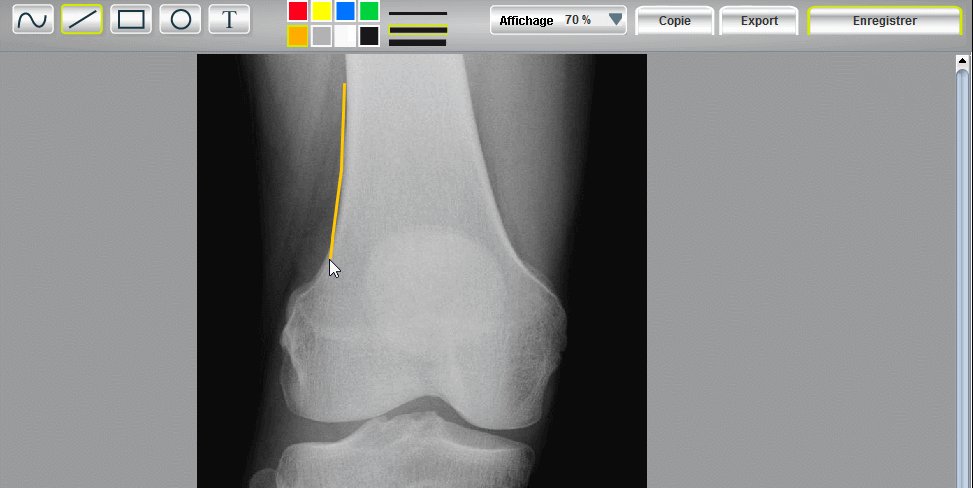
Lorsque l’annotation a débuté, son label change pour devenir comme ci-dessous :

Lors du clic sur le bouton, le calque est alors enregistré sur le serveur de fichiers au format SVG et est inscrit comme nouveau calque de l’image en cours dans la base de données. Un message prévient alors l’utilisateur de l’enregistrement. Le nouveau calque est alors visible dans la partie de droite de l’application et peut être visualisé. En cas de problème d’enregistrement dans la base de données, le calque n’est pas enregistré sur le serveur de fichiers et un message d’erreur est affiché à l’utilisateur. Il est alors permis à l’utilisateur de réessayer l’enregistrement ultérieurement.

Une option permet de faire une annotation collaborative. C’est-à-dire qu’il est possible de créer une annotation qui dépend d’une autre annotation déjà existante. Cela permet par exemple de pouvoir répondre ou corriger une annotation existante par une nouvelle annotation. La nouvelle annotation est alors affichée sous la première selon un système hiérarchique (voir ci-dessous). Cette option est disponible en faisant un clique droite sur le calque sur lequel on souhaite faire une réponse. Un menu s’ouvre affichant l’option qui se nomme « Répondre ».

La barre d’outils
Le premier set de bouton donne accès aux différentes formes géométriques disponibles pour le dessin. Ces dernières s’effectuent à l’aide du bouton gauche de la souris. Il suffit pour cela de cliquer à un endroit du dessin et de maintenir le bouton enfoncé. Ensuite, il faut déplacer la souris afin d’observer et modifier la nouvelle forme. Lorsque le bouton de la souris est relâché, la forme est enregistrée.

En allant de gauche à droite, le premier bouton permet d’effectuer des traits à main levée. Il laisse à l’utilisateur la possibilité de mettre en évidence ou d’écrire du texte comme sur une feuille de papier. Le second sert à tirer une ligne droite reliant deux points du dessin. Le bouton suivant dessine un carré ou un rectangle selon le besoin. En effet, lorsque le bouton droit de la souris est également maintenu appuyé lors du déplacement, la forme obtenue est un carré. Le quatrième bouton fonctionne de la même manière que le précédent, c’est-à-dire qu’il crée une ellipse ou un rond si le bouton droit est pressé.
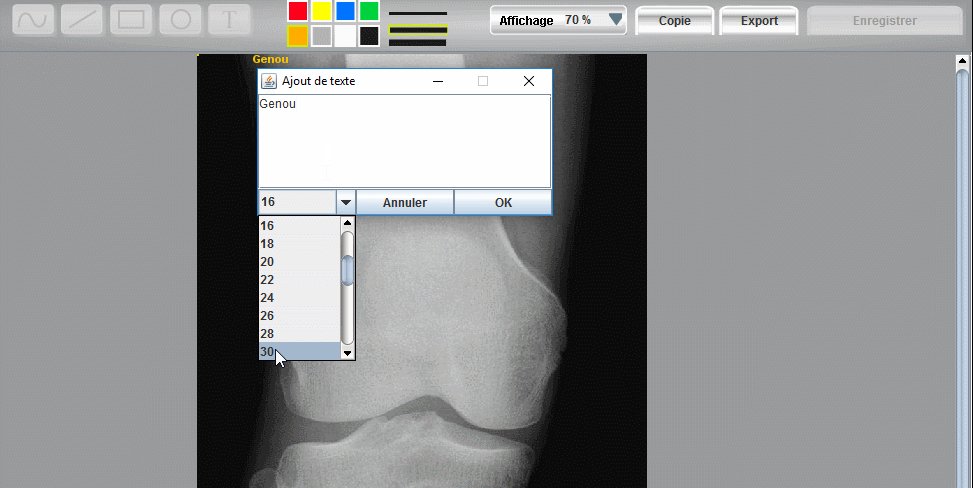
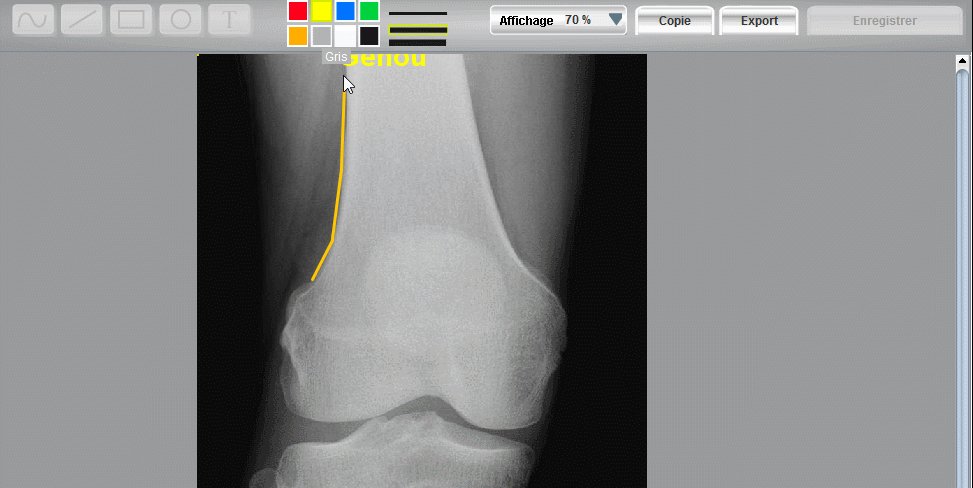
Le dernier confère le droit d’écrire du texte. Une nouvelle fenêtre s’ouvre permettant de saisir le texte et de modifier la taille de la police à partir d’un menu déroulant. Une fois terminé, il suffit de cliquer à un endroit de l’image afin de déterminer où le texte sera inscrit.
Le deuxième permet permet à l’utilisateur de choisir la couleur qu’il souhaite pour les différents traits de son annotation. Bien entendu, il est possible à tout moment de changer cette couleur afin que les différents traits composant l’annotation soient de couleur différente. La couleur encadrée est celle sélectionnée.

Le panel de boutons juste à la droite de celui permet de définir la taille de trait du dessin. Comme pour la couleur, l’utilisateur a le choix de définir la taille de trait qu’il souhaite et de la changer à tout moment pour chacun des traits. Il existe quatre tailles de trait. Comme pour la couleur, celui entouré est celui sélectionné.


Tout à gauche de la barre d’outils se trouvent les boutons de manipulation du dessin. Ils servent à interagir avec les traits dessinés. En effet, il se peut qu’un trait dessiné ne soit pas comme souhaité. Il est alors possible d’effacer un à un chacun des traits effectués. Dans la même optique, il est possible de restaurer un trait effacé par mégarde. Ce sont les effets des deux premiers boutons. Si l’utilisateur décide par la suite de dessiner manuellement un nouveau trait, tous ceux effacés avant cette action seront définitivement perdus. Il est alors impossible de restaurer des traits après réécriture.
Le dernier des 3 boutons permet d’effacer complètement le dessin. Il est alors impossible de restaurer les traits. Il faut remarquer que l’on ne peut effacer que l’annotation en cours. En effet, une personne ne peut supprimer un autre calque que par le menu de droite et ceci seulement s’il en a l’autorisation.
Les différents boutons ne s’activent que si l’action demandée est possible. En effet, il est impossible d’effacer ou restaurer un ou plusieurs traits s’ils n’existent pas en réel. Il en va de même pour tout effacer. Chacun des boutons est représenté par une image qui permet de bien comprendre les utilités de ces derniers.

Autres utilisations
Les deux boutons présents sur la figure ci-dessous servent à faire une sorte de sauvegarde de ce qui est présent à l’écran pour l’utiliser ailleur.

Il s’agit donc de l’image de fond mais également de toutes les annotations affichées à ce moment-là qu’elles soient enregistrées ou non. Ainsi, il est possible d’imprimer ce qui nous intéresse ou de l’incorporer à un document externe (Word, PowerPoint, etc). Celui de gauche copie dans le presse-papier du système le résultat de la sélection. Pour accomplir cette copie, il est nécessaire de cliquer en premier sur le bouton du même nom, ensuite de déterminer la zone à copier de la même manière que le dessin d’un rectangle. Un rectangle transparent rouge définit la zone qui va être reproduite. Il est alors possible de faire un coller de ce dernier n’importe où. Le second bouton exporte cette fois-ci l’intégralité de l’affichage en une image de format JPEG. Une boîte de dialogue permet de définir le nom et l’emplacement du fichier de sortie. Il est également possible d’utiliser le raccourci clavier CTRL+C pour effectuer la copie intégrale dans le presse-papier.
Il est important de noter que dans les trois cas, l’exportation se fait en fonction de la taille d’affichage. Cela signifie que le pourcentage de zoom choisi est respecté.